vuex-persistedstate를 통한 화면 새로고침에도 데이터 유지하기
Vue.js든 Nuxt.js든 Vuex를 사용하다 보면 새로고침 시 데이터가 사라지는 것을 확인할 수 있습니다.
이는 Vuex가 JavaScript 레벨에서 데이터를 취급하기 때문에 페이지 새로고침(F5)시 데이터 값이 사라지게 됩니다.
이전 Nuxt.js에서 Vuex Store 사용하기 작성할 때 Vuex에서 데이터가 사라지는 것을 어떻게 해결을 해야할 지 고민했습니다.
구글갓에 검색을 해보고 npm으로 라이브러리를 다운받아 사용하기로 생각했습니다.
그중에 저는 vuex-persistedstate 라이브러리를 사용하기로 결정했습니다. (이것 말고 몇가지 테스트를 해봤는데 별 차이점을 못느꼈습니다ㄷㄷ)
저는 Nuxt.js에서 vuex-persistedstate를 사용하는 방법을 공유하려 합니다.
Nuxt.js 에서 vuex-persistedstate 사용하기
vuex-persistedstate의 경우 local storage, cookie, secure-ls 세 가지 방법으로 데이터를 저장합니다.
이중에 저는 cookie 방식으로 저장하는 방식으로 진행했습니다.
local storage에 저장하는 방식은 서버로 전송이 불가능하며 csr에서만 사용이 가능합니다.
그렇지만 cookie는 서버로 전송이 가능하고 지금 저의 환경인 Universal mode에서도 사용이 가능합니다.
일단은 cookie 방식으로 진행을 하였지만 추후 좀 더 고려해봐서 결정해야할 것 같습니다.
간단히 버튼을 클릭하면 숫자가 올라가며 이 숫자는 cookie에 저장이 되는 예제를 만들어보겠습니다.
npm에서 라이브러리 설치를 해줍니다.
$ npm install --save vuex-persistedstate
쿠키 사용을 위해 cookie와 js-cookie도 설치해줍니다.
$ npm install cookie js-cookie
이후 플러그인을 만들어줍니다.
// plugins/persistedState.js
import createPersistedState from "vuex-persistedstate";
import * as Cookies from "js-cookie";
import cookie from "cookie";
export default ({ store, req }) => {
createPersistedState({
paths: ["example"],
storage: {
getItem: (key) => {
// See https://nuxtjs.org/guide/plugins/#using-process-flags
if (process.server) {
console.log(req.headers.cookie);
const parsedCookies = cookie.parse(req.headers.cookie);
return parsedCookies[key];
} else {
return Cookies.get(key);
}
},
// Please see https://github.com/js-cookie/js-cookie#json, on how to handle JSON.
setItem: (key, value) =>
Cookies.set(key, value, { expires: 365, secure: false }),
removeItem: (key) => Cookies.remove(key)
}
})(store);
};
참고로 위 코드중 path: ["eample"]의 경우 vuex-persistedstate의 옵션입니다.
path 배열안의 store들만 저장하겠다는 표현입니다.
만들어준 플러그인을 nuxt.config.js에 등록해줍니다.
// nuxt.config.js
plugins: [
{
src: '~plugins/persistedState.js',
}
],store에 vuex 설정을 해줍니다.
// store/example.js
export const state = () => ({
val: 0
});
export const mutations = {
increment(state) {
state.val++;
}
};
마지막으로 index.vue 페이지에 버튼을 만들어줍니다.
// pages/index.vue
<template>
<div>
<button @click.prevent="increment">increment</button>
<p>{{ $store.state.example.val }}</p>
</div>
</template>
<script>
import cookie from "cookie";
export default {
data() {
return {
};
},
methods: {
increment() {
this.$store.commit("example/increment");
},
},
};
</script>
<style scoped>
</style>
이렇게 작성하고 실행하면 아래와 같은 화면이 나오게 됩니다.

개발자 도구(F12)를 열어 쿠키 정보를 확인해보면 현재는 아무것도 없는 상태를 확인할 수 있습니다.

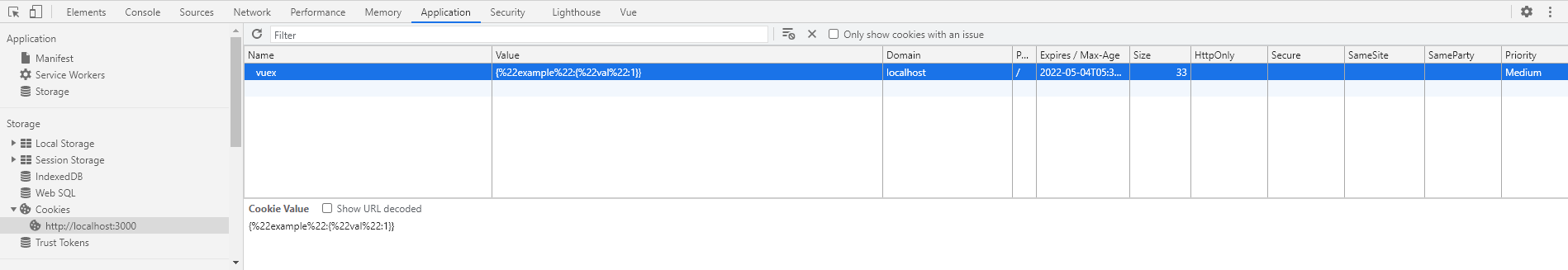
버튼을 한번 클릭 후 쿠키를 확인해보면 아래와 같이 데이터가 담겨있는 것을 확인할 수 있습니다.



페이지 새로고침(F5)를 눌러봐도 데이터는 사라지지 않고 계속 남아있는 것을 확인할 수 있습니다.
Vuex에서 데이터 관리할 때 페이지 새로고침 때문에 걱정이었는데, 이걸로 어느정도 해결이 된 것 같습니다.
어떤 방식으로 저장할지는 아직 좀 더 고민을 해봐야 할 것 같습니다.
혹시나 잘못된 내용이 있다면 댓글로 남겨주세요!
'FE > Nuxt.js' 카테고리의 다른 글
| Nuxt.js JavaScript로 사업자번호 유효성 체크 및 하이픈(-) 자동 추가하기 (0) | 2021.05.12 |
|---|---|
| Nuxt.js dotenv로 환경 변수 사용하기 (0) | 2021.05.07 |
| Nuxt.js 다음 주소 검색 API 사용하기 (0) | 2021.05.02 |
| Nuxt.js Toast Ui Editor 적용 (1) | 2021.04.26 |
| Nuxt.js routing 알아보기 (0) | 2021.04.23 |




댓글