
npm 패키지 만들고 배포하기
오늘은 npm을 통해 나만의 패키지를 생성하고 배포까지 해보는 글을 작성해보려 합니다.
npm을 통해 다른 분들이 올려주신 라이브러리를 다운로드하여 사용만 했었지 제가 만들어서 배포한 적은 없어서 이번 기회에 공부도 하면서 글 작성을 해보려 합니다.
npm이란
위키백과에서는 아래와 같이 정의합니다.
npm (노드 패키지 매니저/Node Package Manager)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다. 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다. 명령 줄 클라이언트(npm), 그리고 공개 패키지와 지불 방식의 개인 패키지의 온라인 데이터베이스(npm 레지스트리)로 이루어져 있다. 이 레지스트리는 클라이언트를 통해 접근되며 사용 가능한 패키지들은 npm 웹사이트를 통해 찾아보고 검색할 수 있다. 패키지 관리자와 레지스트리는 npm사에 의해 관리된다.
프로젝트 자체를 npm 명령으로 만들기도 하며, 자바스크립트 기반의 프레임워크나 라이브러리를 사용할 때 없어서는 안 될 존재라고 해도 무방하다고 생각합니다.
npm은 node.js를 설치하면 자동으로 설치가 되기 때문에 따로 설치하실 필요는 없습니다.
npm 가입
제가 만든 패키지를 npm에 등록하기 위해서는 npm 계정이 필요합니다.
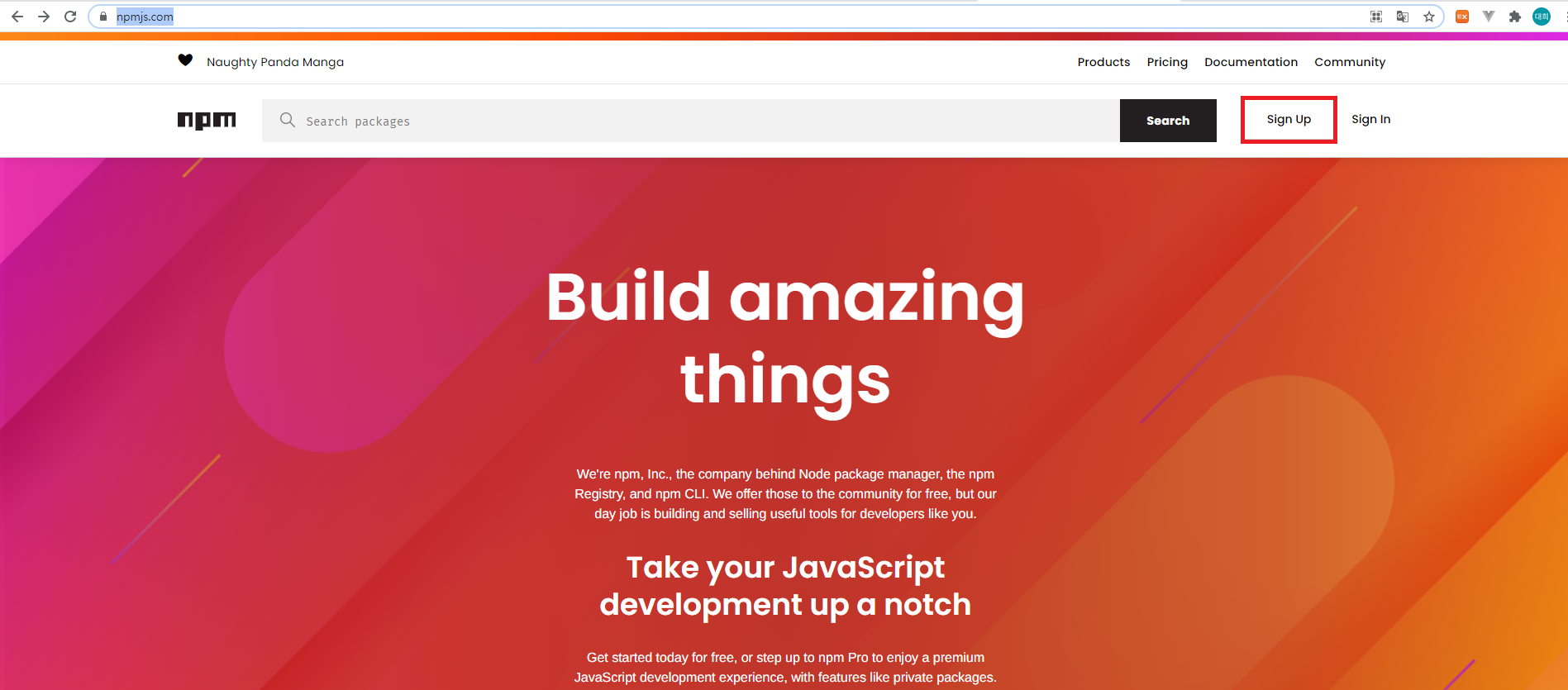
npm 공식 홈페이지를 통해 가입을 진행합니다.

Sign Up을 통해 가입을 진행할 수 있습니다.

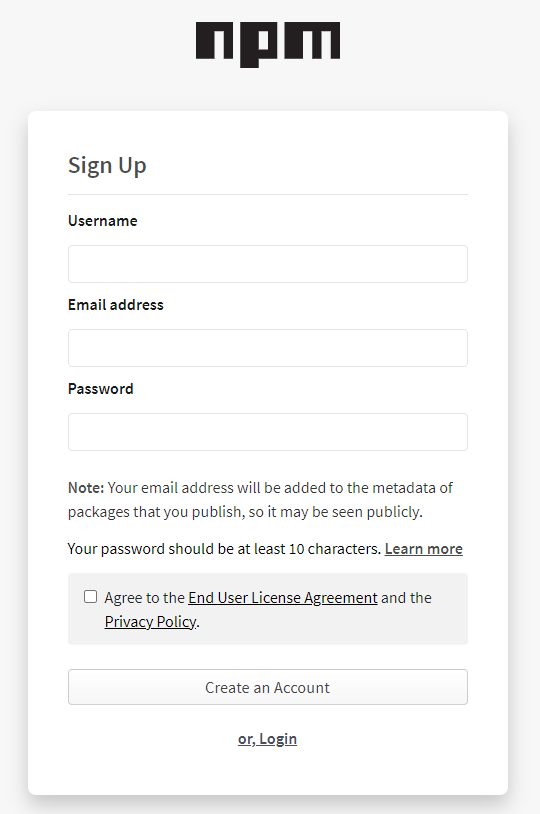
내용을 모두 기재하고 Create an Account를 클릭하시면 가입이 완료됩니다.
가입하시고 기재한 이메일 주소로 이메일 검증 메일이 전송되기 때문에 메일 확인하시고 Verify email address를 꼭 클릭해주셔야 합니다.
그래야 이후에 만들 패키지를 배포할 수 있습니다. 가입하고 이메일 인증을 하지 않으면 배포가 불가능합니다.
여기까지 완료되셨다면 계정 준비는 끝났습니다.
패키지 생성하기
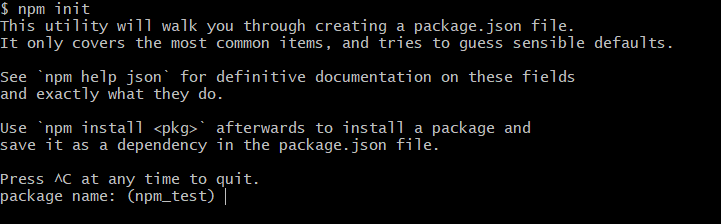
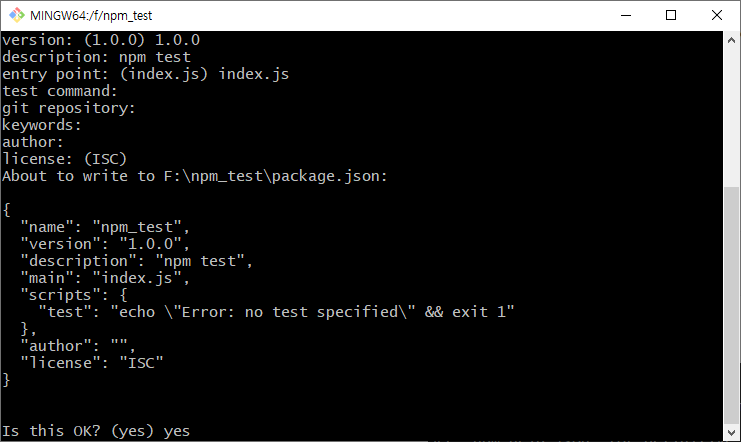
원하는 곳에 디렉토리를 생성하고 해당 디렉토리에서 npm init 명령어를 입력하여 초기화를 진행합니다.
npm init패키지 네임은 원하시는 이름으로 작성해주시면 됩니다.

버전 또한 마찬가지며 저는 기본값 그대로 사용했습니다.

이후 질문들에 대한 대답을 하시면 마지막으로 작성했던 내용을 확인을 하게 됩니다.
저는 테스트로 진행하는 거라 별다를 것 없이 만들었습니다.

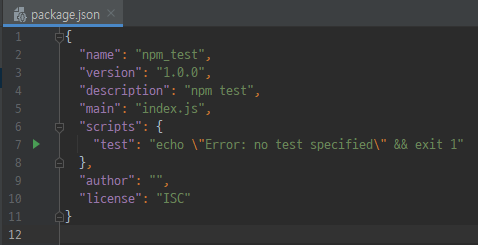
yes를 입력하게 되면 npm 초기화 완료 후 pakage.json 파일이 생성됩니다.
pakage.js 파일을 열어보면 초기화할 때 입력했던 내용이 들어가 있습니다.

그리고 entry point로 지정했던 index.js 파일을 생성합니다.
테스트이기 때문에 아래와 같이 간단히 작성합니다.
exports.hello = function () {
console.log("hello world!")
}
배포하기
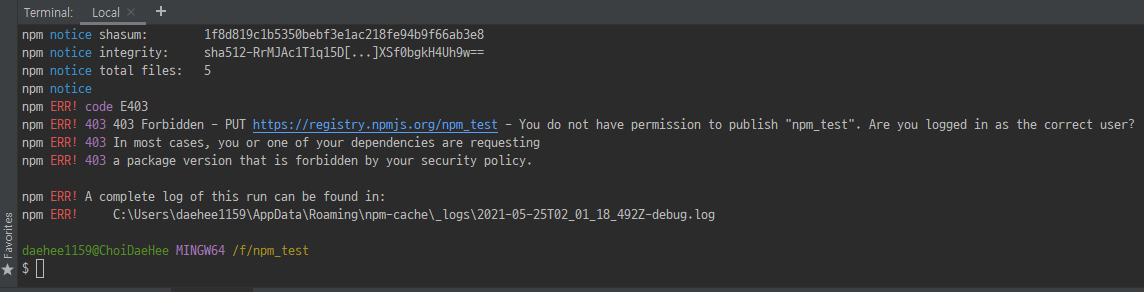
npm publish --access public위 와 같이 명령어를 입력하고 배포가 잘 되겠지?라고 생각하였으나 뭔가 오류가 납니다..

구글에 검색을 해보니 이미 배포된 패키지명을 사용하여 중복이라 오류가 발생했습니다.
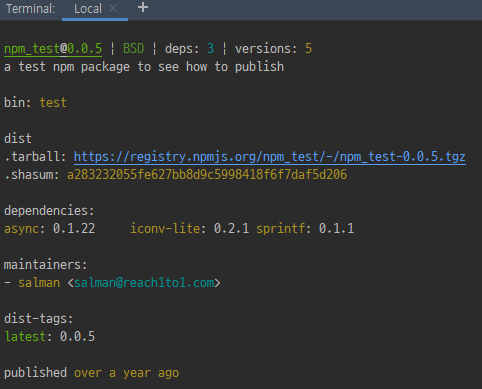
사용하는 패키지명이 이미 사용 중인지 확인하는 방법
npm info 패키지명이미 사용 중인 패키지라면 아래와 같은 메시지를 볼 수 있습니다.
만약 에러가 발생한다면 존재하지 않는 패키지명이기 때문에 사용이 가능합니다.

이미 npm_test라는 패키지가 배포되어 있군요..(예상은 했습니다.)
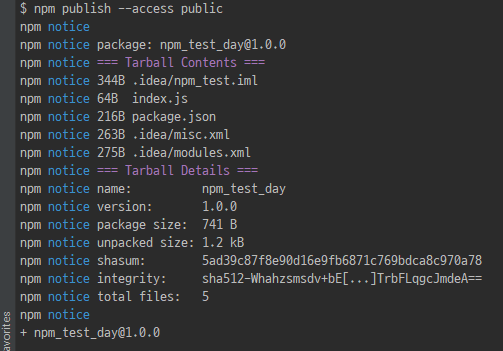
패키지명을 npm_test에서 npm_test_day로 변경하고 다시 배포했습니다.

배포가 정상적으로 완료되었습니다.
이후 node.js 샘플 프로젝트를 만들어서 테스트를 진행해봤습니다.
해당 프로젝트에 제가 만든 패키지를 설치합니다.
npm install test_npm_day저는 기본으로 생성되는 users.js를 조금 수정해서 테스트 진행했습니다.
const npm_test = require('npm_test_day')
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send(npm_test.hello());
});
module.exports = router;
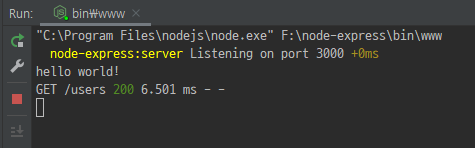
이후 샘플 node.js 프로젝트를 실행시켜 localhost:3000/users에 접속하니 정상적으로 호출이 됩니다.

npm에 패키지를 생성하는 것은 오픈소스에 기여하는 일이기 때문에 저도 나중에는 좋은 라이브러리 하나 만들어서 기여할 수 있을 만큼 성장하고 싶네요.
'Dev' 카테고리의 다른 글
| [Java] 객체 지향 프로그래밍(OOP)이란? (0) | 2021.09.26 |
|---|---|
| 안드로이드 에뮬레이터 한글 키보드 사용하기 (0) | 2021.08.08 |
| GitLab에서 GitHub로 미러링하기 (3) | 2021.06.11 |
| JavaScript async await 비동기 처리를 동기처럼 (0) | 2021.05.21 |
| 정규표현식 (Regular Expression) 간단히 알아보기 (0) | 2021.04.14 |




댓글